Desultory
Please read the rules before using and leave all credit.
Contact me if you use. You can leave it in the comments here.
Contact me if you use. You can leave it in the comments here.
Looks best in Google Chrome.
-Sanity Layouts. xo.
<style id="kclove5" type="text/css">
/*All coding is property of kclove5. Please do not remove any credit. Be courteous and leave all coding alone except for editing it for yourself. This layout is made for personal use ONLY and is not permitted for redistribution. You can alter the codes but credit still goes to kclove5. -kclove5 (Owner of Sanity Layouts)*/
@import url(http://fonts.googleapis.com/css?family=Press+Start+2P);
.do_not_remove_any_credit_including_this {
all credit goes to: kclove5;
kclove5's: coding;
property of: kclove5;
you are: unauthorized to redistribute or borrow codes;
leave: my codes alone unless editing for personal use only;
don't steal: any codes;
ask me for them: and I might give them to you;
-kclove5: url(s-anity.blogspot.com)
}
body,.meatcol,.rows {
background:url('http://static.tumblr.com/38tkyuw/zq8llm9v3/149wq6p.png') fixed;
}
.meat {
position:absolute;
top:-170px;
height:800px;
left:150px;
}
h1,h2,h3,td,.breadcrumbs,header,.mesg,error,.block,.fineprint quote_action_sep {
display:none;
}
.footer {
max-height:0px;
}
.grid_5 {
height:26px;
width:60px;
background:#333;
margin-left:-10px;
padding:5px 0px 3px 0px;
}
.grid_5 img {
display:none;
}
.grid_11 {
background:#fff;
border-top: 15px solid #333;
border-bottom: 1px solid #ccc;
}
.overlined {
width:600px;
border:0px #fff solid;
}
.quote_action_sep {
border:0px solid #000;
height:0px;
}
.quote_action_sep a {
background-image:none;
padding:0px;
}
.quote_action_sep a:hover {
background-image:none;
padding:0px;
}
textarea {
background:#333;
color:white;
text-transform:uppercase;
font-family:arial;
letter-spacing:-1px;
line-height:9px;
font-size:10px;
}
.comment {
background:#fff;
width:655px;
margin:4px 0px 4px 0px;
border-top: 15px solid #333;
border-bottom: 1px solid #ccc;
}
.comment_avatar {
position:relative;
left:665px;
top:-23px;
height:50px;
width:45px;
background:#333;
margin-left:-10px;
padding:5px 0px 3px 0px;
}
.comment_avatar img {
height:35px;
width:35px;
margin-top:10px;
margin-left:5px;
}
.comment_meat {
color:#333;
font-family:arial;
text-tranform:uppercase;
font-size:10px;
letter-spacing:-1px;
line-height:9px;
}
.light {
display:none;
}
button.add_user_comment_btn,button.report_user_comment_btn,button.delete_user_comment_btn,#more_user_comments_btn {
line-height:9px;
font-family:arial;
background-color:#fff;
border:0px #000 solid;
color:#333;
font-size:10px;
letter-spacing:-1px;
}
button.add_user_comment_btn:hover,button.report_user_comment_btn:hover,button.delete_user_comment_btn:hover,#more_user_comments_btn:hover {
font-family:arial;
background-color:#fff;
border:0px #000 solid;
color:#444;
}
.about {
display:none;
}
.about:target {
display:block;
position:relative;
top:10px;
background:#333;
font-size:10px;
letter-spacing:-1px;
text-transform:uppercase;
color:#fff;
line-height:9px;
width:700px;
height:100px;
margin-bottom:7px;
}
.head {
background:#333;
width:700px;
height:35px;
left:10px;
}
::-webkit-scrollbar-thumb:vertical {
background-color:#fff;
border: 1px solid #ccc;
}
::-webkit-scrollbar-thumb:vertical:hover {
background-color:#fff;
border: 1px solid #333;
}
::-webkit-scrollbar {
width:5px;
height:0px;
background: url('http://static.tumblr.com/38tkyuw/zq8llm9v3/149wq6p.png');
}
::-webkit-scrollbar-thumb:horizontal {
display:none;
}
a,a:active,a:visited {
font-size:10px;
letter-spacing:-1px;
text-transform:uppercase;
color:#fff;
text-decoration:none;
}
a:hover {
font-size:10px;
letter-spacing:-1px;
text-transform:uppercase;
color:#000;
font-weight:bold;
text-decoration:none;
}
.favheart,.quotecommentnum {
font-size:7px;
letter-spacing:-1px;
text-decoration:none;
}
.favheart:hover,.quotecommentnum:hover {
font-size:7px;
letter-spacing:1px;
text-decoration:none;
}
.aboutme {
position:absolute;
width:655px;
left:20px;
height:80px;
top:10px;
overflow:auto;
}
.nav {
height:20px;
position:relative;
top:7px;
margin-left:13px;
padding:4px;
}
.nav:hover {
background:#444;
}
</style><div class="about" id="_">
<div id="kclove5" class="aboutme">
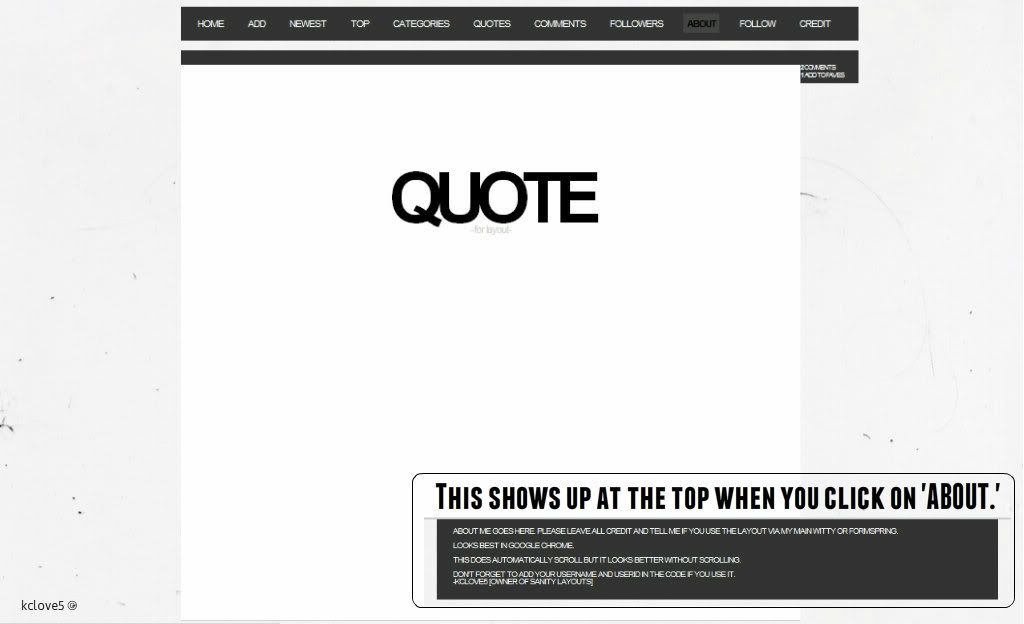
About me goes here. Please leave all credit and tell me if you use the layout via <a href="/author/kclove5/comments" target="_blank">my main witty</a> or <a href="http://formspring.me/kclove5" target="_blank">formspring</a>.
<br />
<br />
Looks best in Google Chrome.
<br />
<br />
This does automatically scroll but it looks better without scrolling.
<br />
<br />
Don't forget to add your username and userid in the code if you use it.
<br />
-kclove5 [Owner of Sanity Layouts]
</div>
</div><br />
<div id="kclove5" class="head">
<a id="kclove5" class="nav" href="/">home</a>
<a id="kclove5" class="nav" href="/add">add</a>
<a id="kclove5" class="nav" href="/recent/1">newest</a>
<a id="kclove5" class="nav" href="/hot/1">top</a>
<a id="kclove5" class="nav" href="/categories">categories</a>
<a id="kclove5" class="nav" href="/author/ADDUSENAMEHERE">quotes</a>
<a id="kclove5" class="nav" href="/author/ADDUSERNAMEHERE/comments">comments</a>
<a id="kclove5" class="nav" href="/author/ADDUSERNAMEHERE/following">followers</a>
<a id="kclove5" class="nav" href="#_">about</a>
<a id="kclove5" class="nav" href="#follow" onclick="javascript:follow.startfollowing(USERID);" id="follow_USERID">follow</a>
<a id="kclove5" class="nav" href="http://www.s-anity.blogspot.com/">credit</a>
</div>
/*All coding is property of kclove5. Please do not remove any credit. Be courteous and leave all coding alone except for editing it for yourself. This layout is made for personal use ONLY and is not permitted for redistribution. You can alter the codes but credit still goes to kclove5. -kclove5 (Owner of Sanity Layouts)*/
@import url(http://fonts.googleapis.com/css?family=Press+Start+2P);
.do_not_remove_any_credit_including_this {
all credit goes to: kclove5;
kclove5's: coding;
property of: kclove5;
you are: unauthorized to redistribute or borrow codes;
leave: my codes alone unless editing for personal use only;
don't steal: any codes;
ask me for them: and I might give them to you;
-kclove5: url(s-anity.blogspot.com)
}
body,.meatcol,.rows {
background:url('http://static.tumblr.com/38tkyuw/zq8llm9v3/149wq6p.png') fixed;
}
.meat {
position:absolute;
top:-170px;
height:800px;
left:150px;
}
h1,h2,h3,td,.breadcrumbs,header,.mesg,error,.block,.fineprint quote_action_sep {
display:none;
}
.footer {
max-height:0px;
}
.grid_5 {
height:26px;
width:60px;
background:#333;
margin-left:-10px;
padding:5px 0px 3px 0px;
}
.grid_5 img {
display:none;
}
.grid_11 {
background:#fff;
border-top: 15px solid #333;
border-bottom: 1px solid #ccc;
}
.overlined {
width:600px;
border:0px #fff solid;
}
.quote_action_sep {
border:0px solid #000;
height:0px;
}
.quote_action_sep a {
background-image:none;
padding:0px;
}
.quote_action_sep a:hover {
background-image:none;
padding:0px;
}
textarea {
background:#333;
color:white;
text-transform:uppercase;
font-family:arial;
letter-spacing:-1px;
line-height:9px;
font-size:10px;
}
.comment {
background:#fff;
width:655px;
margin:4px 0px 4px 0px;
border-top: 15px solid #333;
border-bottom: 1px solid #ccc;
}
.comment_avatar {
position:relative;
left:665px;
top:-23px;
height:50px;
width:45px;
background:#333;
margin-left:-10px;
padding:5px 0px 3px 0px;
}
.comment_avatar img {
height:35px;
width:35px;
margin-top:10px;
margin-left:5px;
}
.comment_meat {
color:#333;
font-family:arial;
text-tranform:uppercase;
font-size:10px;
letter-spacing:-1px;
line-height:9px;
}
.light {
display:none;
}
button.add_user_comment_btn,button.report_user_comment_btn,button.delete_user_comment_btn,#more_user_comments_btn {
line-height:9px;
font-family:arial;
background-color:#fff;
border:0px #000 solid;
color:#333;
font-size:10px;
letter-spacing:-1px;
}
button.add_user_comment_btn:hover,button.report_user_comment_btn:hover,button.delete_user_comment_btn:hover,#more_user_comments_btn:hover {
font-family:arial;
background-color:#fff;
border:0px #000 solid;
color:#444;
}
.about {
display:none;
}
.about:target {
display:block;
position:relative;
top:10px;
background:#333;
font-size:10px;
letter-spacing:-1px;
text-transform:uppercase;
color:#fff;
line-height:9px;
width:700px;
height:100px;
margin-bottom:7px;
}
.head {
background:#333;
width:700px;
height:35px;
left:10px;
}
::-webkit-scrollbar-thumb:vertical {
background-color:#fff;
border: 1px solid #ccc;
}
::-webkit-scrollbar-thumb:vertical:hover {
background-color:#fff;
border: 1px solid #333;
}
::-webkit-scrollbar {
width:5px;
height:0px;
background: url('http://static.tumblr.com/38tkyuw/zq8llm9v3/149wq6p.png');
}
::-webkit-scrollbar-thumb:horizontal {
display:none;
}
a,a:active,a:visited {
font-size:10px;
letter-spacing:-1px;
text-transform:uppercase;
color:#fff;
text-decoration:none;
}
a:hover {
font-size:10px;
letter-spacing:-1px;
text-transform:uppercase;
color:#000;
font-weight:bold;
text-decoration:none;
}
.favheart,.quotecommentnum {
font-size:7px;
letter-spacing:-1px;
text-decoration:none;
}
.favheart:hover,.quotecommentnum:hover {
font-size:7px;
letter-spacing:1px;
text-decoration:none;
}
.aboutme {
position:absolute;
width:655px;
left:20px;
height:80px;
top:10px;
overflow:auto;
}
.nav {
height:20px;
position:relative;
top:7px;
margin-left:13px;
padding:4px;
}
.nav:hover {
background:#444;
}
</style><div class="about" id="_">
<div id="kclove5" class="aboutme">
About me goes here. Please leave all credit and tell me if you use the layout via <a href="/author/kclove5/comments" target="_blank">my main witty</a> or <a href="http://formspring.me/kclove5" target="_blank">formspring</a>.
<br />
<br />
Looks best in Google Chrome.
<br />
<br />
This does automatically scroll but it looks better without scrolling.
<br />
<br />
Don't forget to add your username and userid in the code if you use it.
<br />
-kclove5 [Owner of Sanity Layouts]
</div>
</div><br />
<div id="kclove5" class="head">
<a id="kclove5" class="nav" href="/">home</a>
<a id="kclove5" class="nav" href="/add">add</a>
<a id="kclove5" class="nav" href="/recent/1">newest</a>
<a id="kclove5" class="nav" href="/hot/1">top</a>
<a id="kclove5" class="nav" href="/categories">categories</a>
<a id="kclove5" class="nav" href="/author/ADDUSENAMEHERE">quotes</a>
<a id="kclove5" class="nav" href="/author/ADDUSERNAMEHERE/comments">comments</a>
<a id="kclove5" class="nav" href="/author/ADDUSERNAMEHERE/following">followers</a>
<a id="kclove5" class="nav" href="#_">about</a>
<a id="kclove5" class="nav" href="#follow" onclick="javascript:follow.startfollowing(USERID);" id="follow_USERID">follow</a>
<a id="kclove5" class="nav" href="http://www.s-anity.blogspot.com/">credit</a>
</div>




0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home